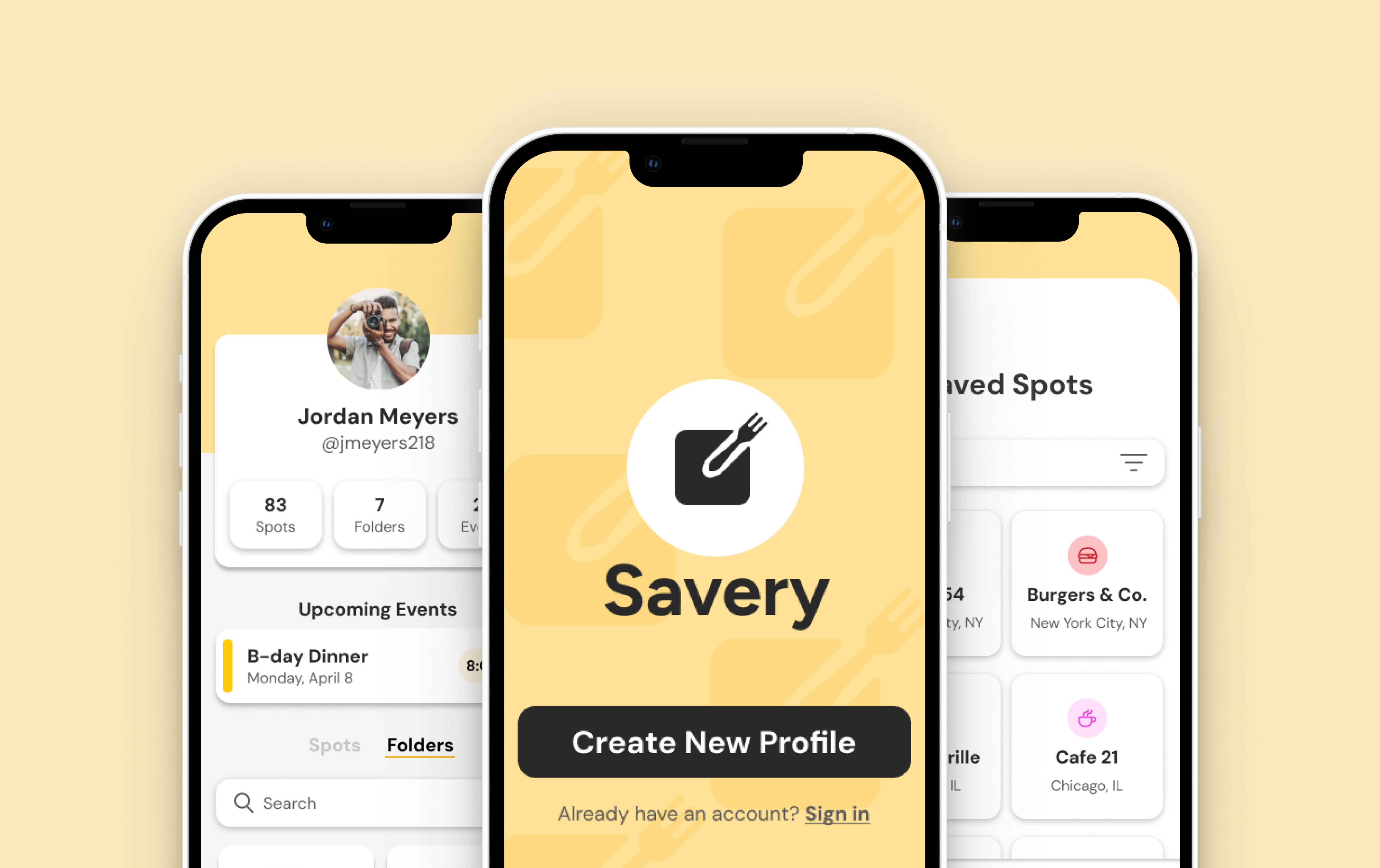
Savery Mobile App
Team
Me: Solo UX/UI Designer
Tools



Savery was created over a 5-month period where I:
The Problem
How might we make the ability of saving desired eating experiences organized, concise, and easy to access and retrieve?
The Research
To further explore the behaviors, motivations, and pain points of keeping track of new restaurants, I created a 6 question screener survey and sent it to 28 participants.
Media’s Influential
79% of participants found new restaurants through Google, TikTok, or Instagram.
Notes App on Top
43% of participants use their phone's notes app to save new restaurant information
Organization
Participants desired to save restaurants in folders and by cuisine and location
Interviewing the Audience
I then spoke directly with 4 participants from my screener survey to learn in depth about their experiences with trying new restaurants, saving restaurant information, and inspirations for finding new places to eat.
Research Synthesis
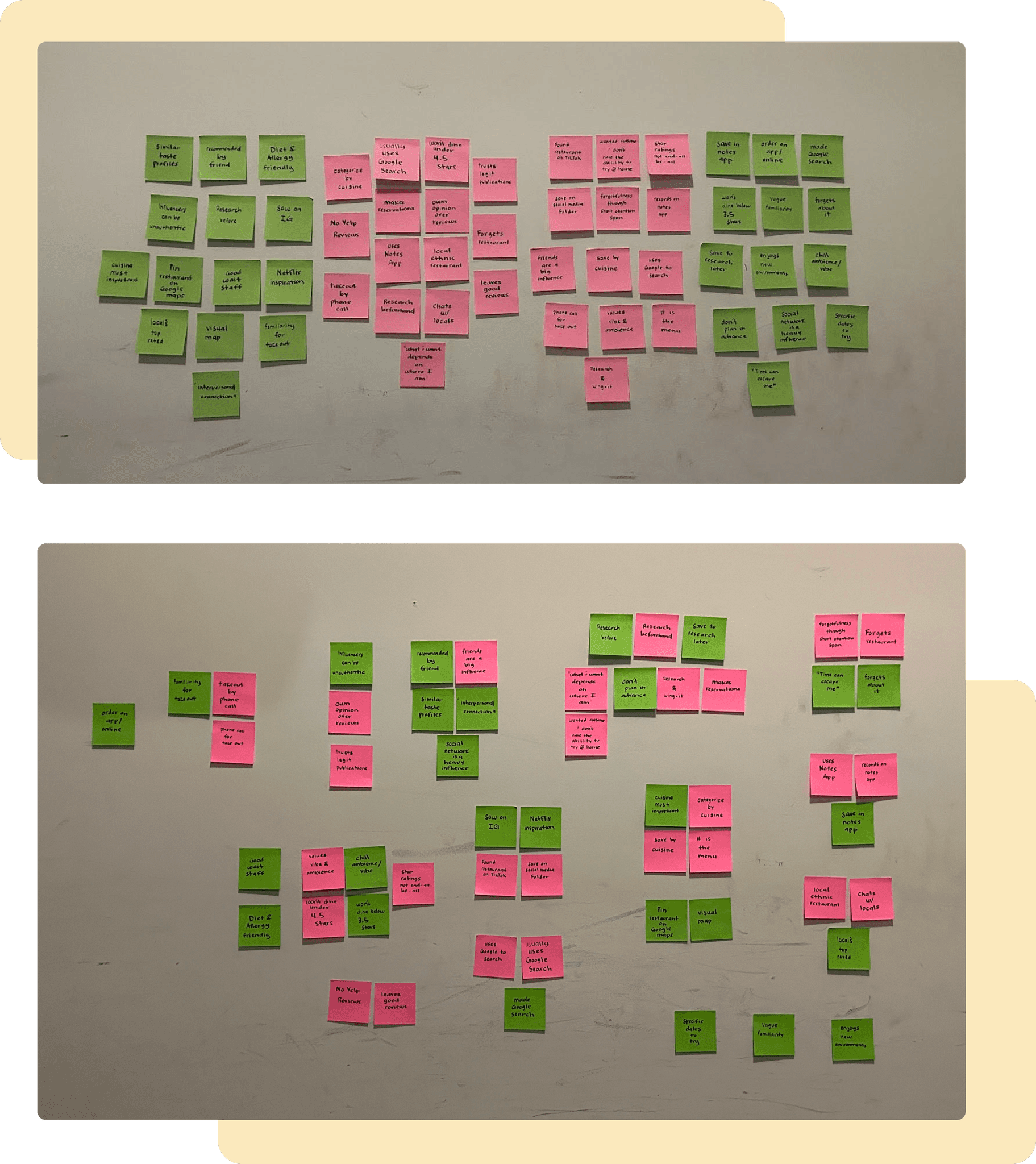
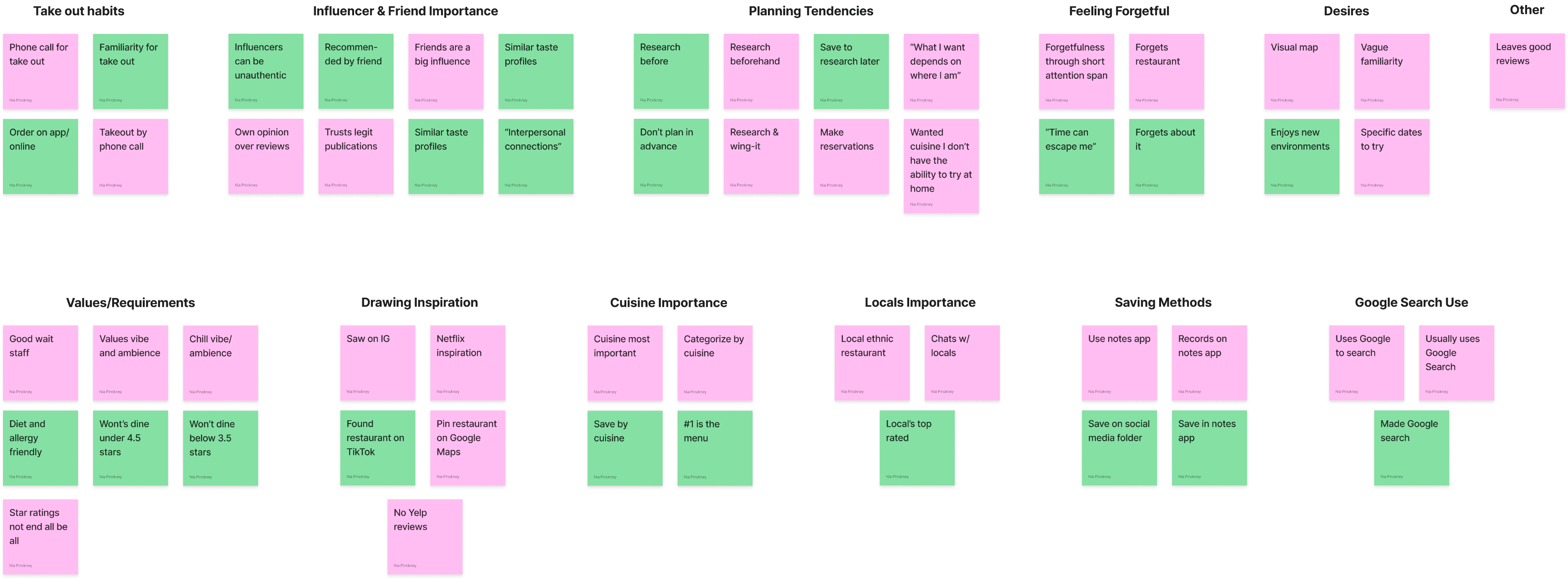
Organizing the Findings
To begin analyzing the notes taken from my user interviews, I created an affinity map and was able to organize all information into 12 categories.
Forgetfulness
Participants mentioned forgetting where they had stored restaurant information.
Folder Search
Participants wanted to search through folders instead of having to scroll through them.
Organization
100% of participants save a restaurant’s cuisine and location
"It's just social media in general. It's not just TikTok.
I find stuff everywhere."
- Participant #2-
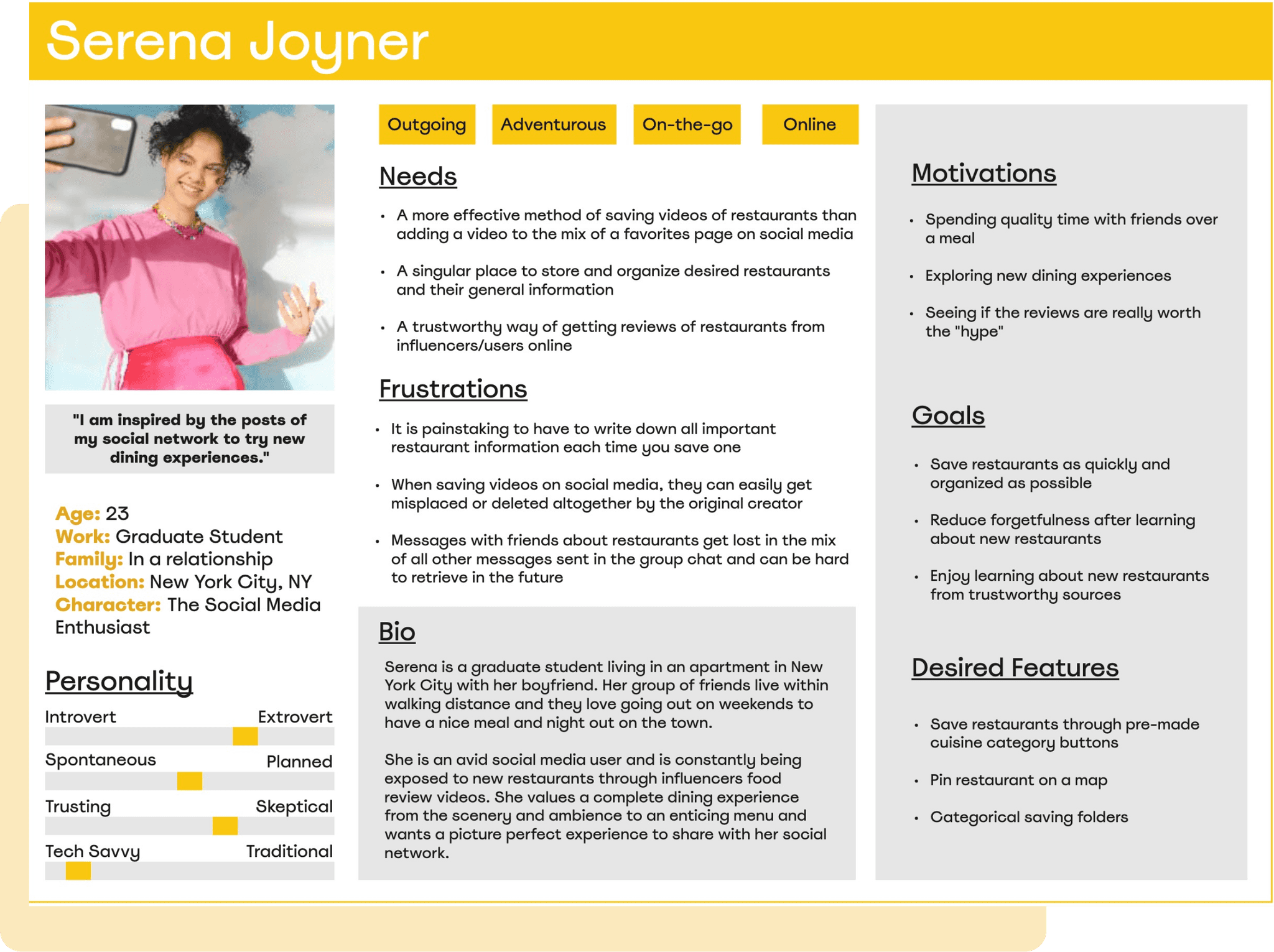
Identifying the Personas
The notes from my interviews assisted me in creating 3 user personas that represented my diverse target audience:
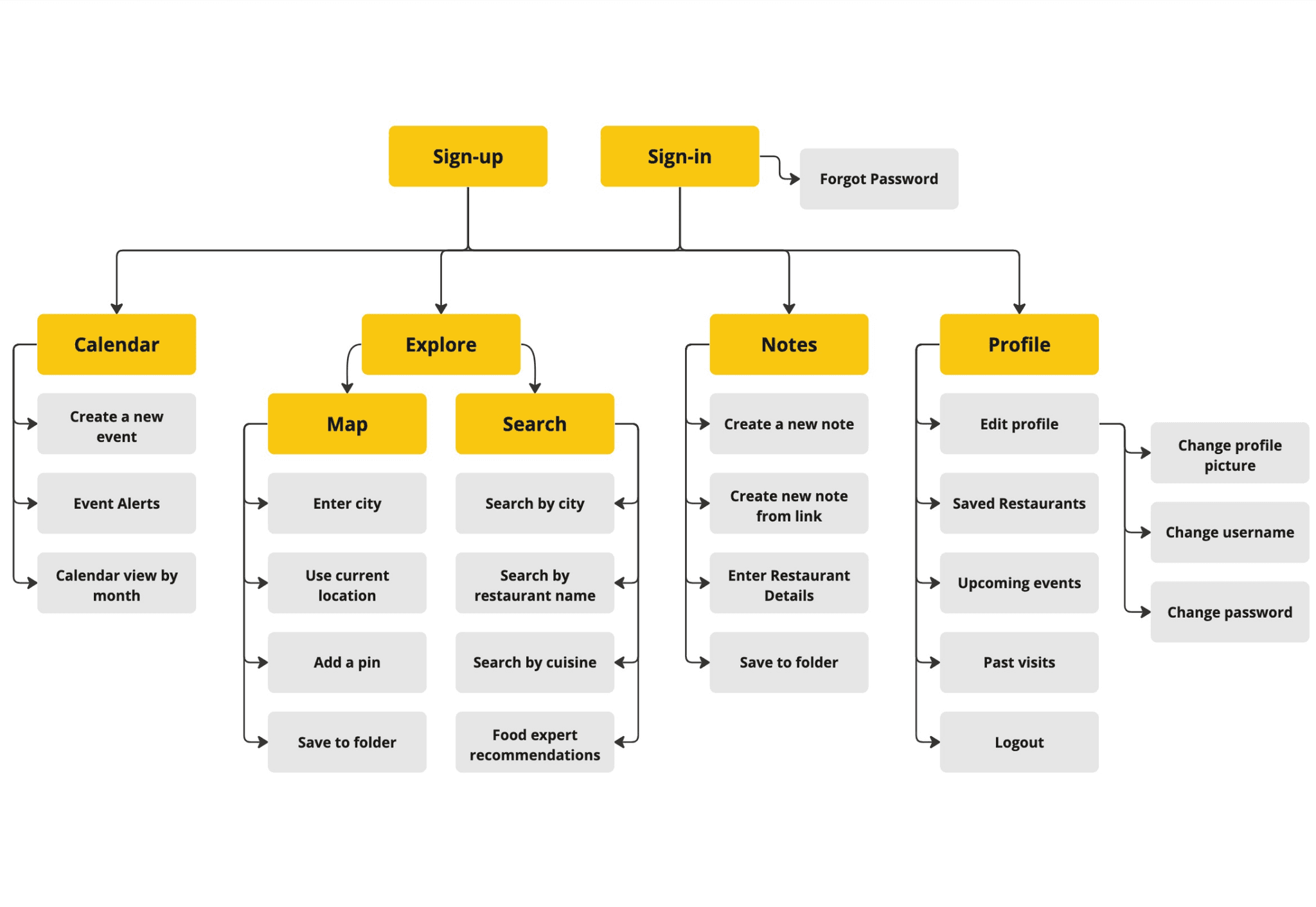
As I was certain a mobile app would be the best way to provide a solution for my user personas, I created an app sitemap to structure the navigation between all the pages included in the app.
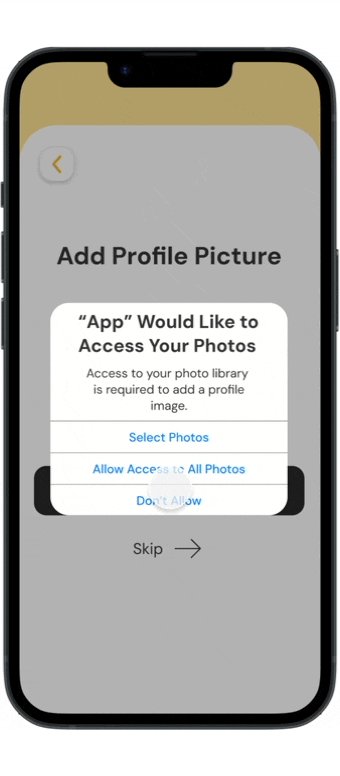
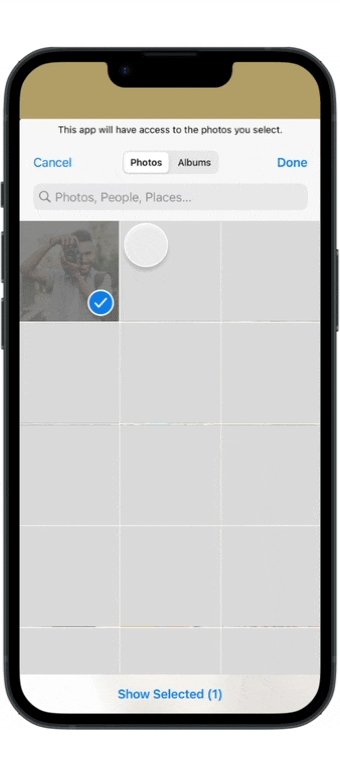
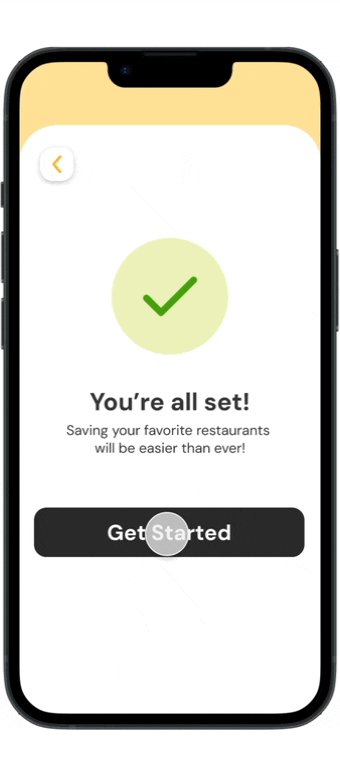
Along with screens for an onboarding process, I designed the mobile app to have 4 main screens:
• Calendar
• Explore
• Notes
• Profile
The Design Phase
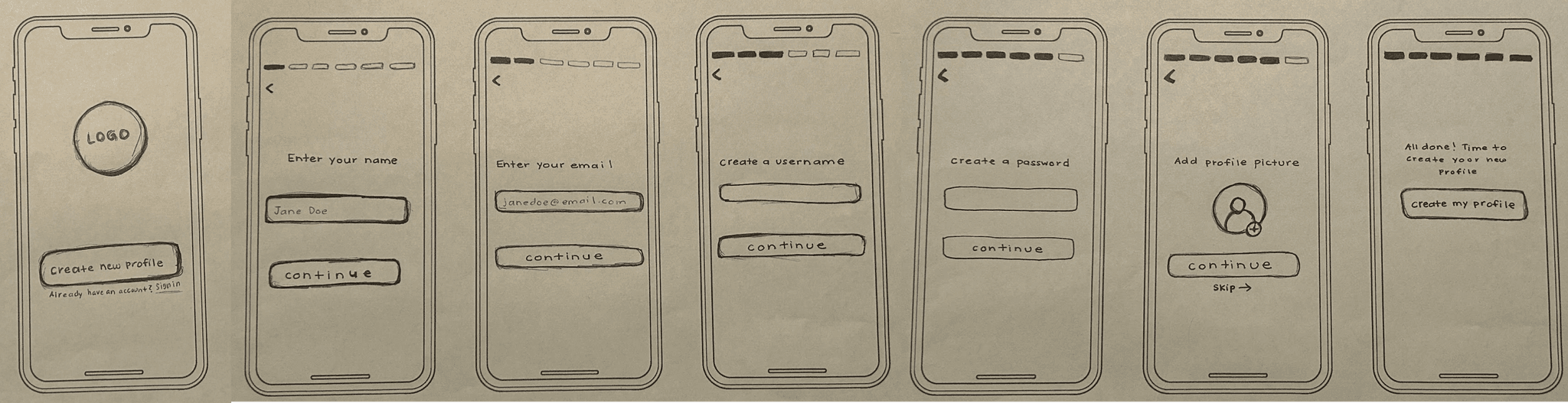
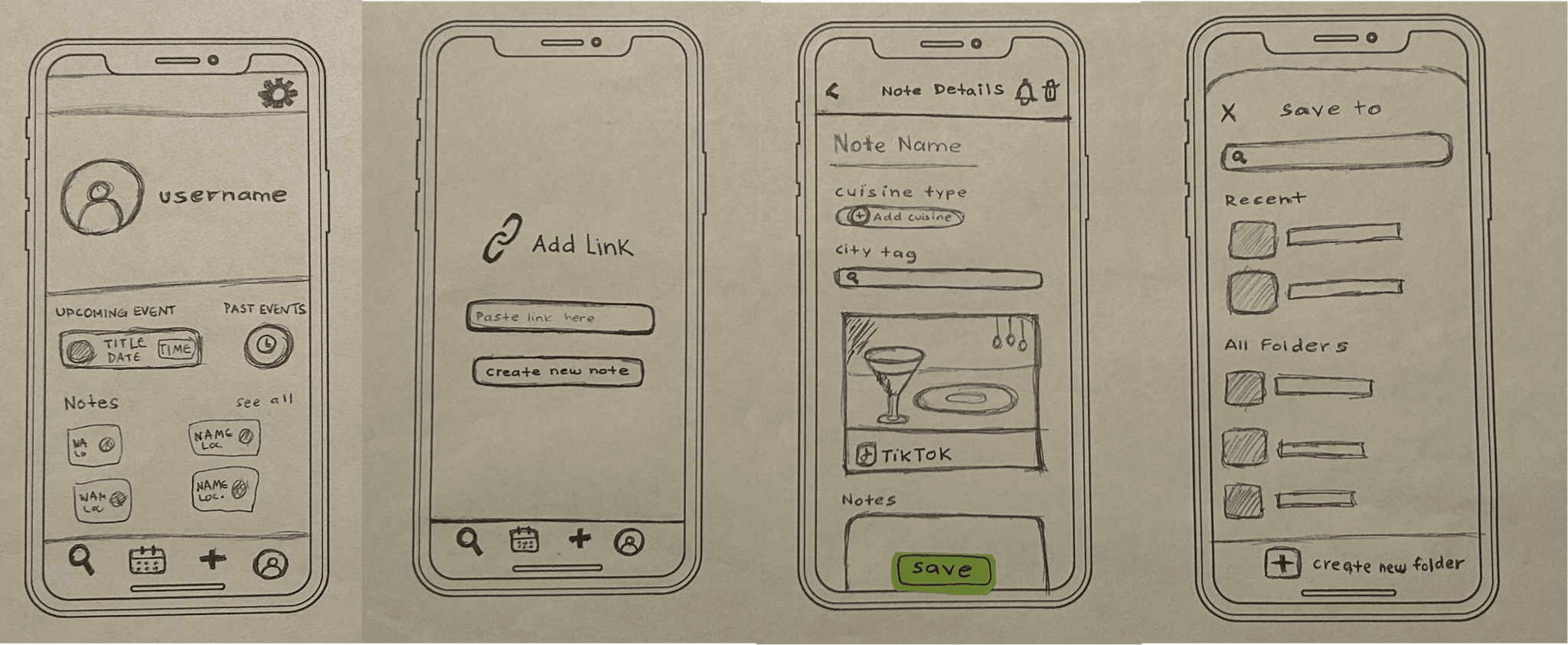
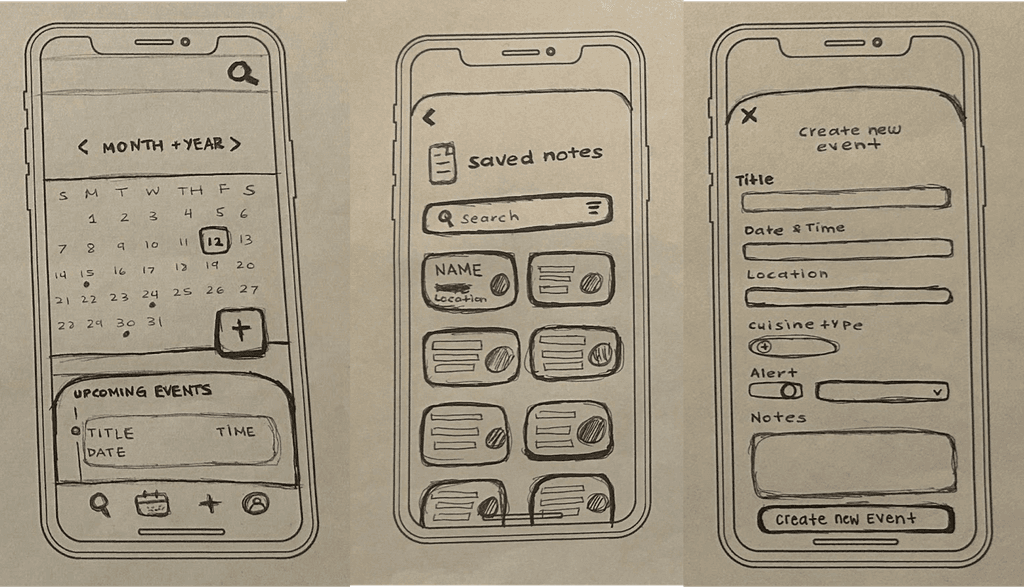
Keeping in mind my user’s pain points, desires, and motivations it was then time to get a pencil and paper and start visualizing what the screens would look like on a mobile device.
I then identified 3 red routes showcasing the ways in which my user personas would carry out 3 key tasks within the app.
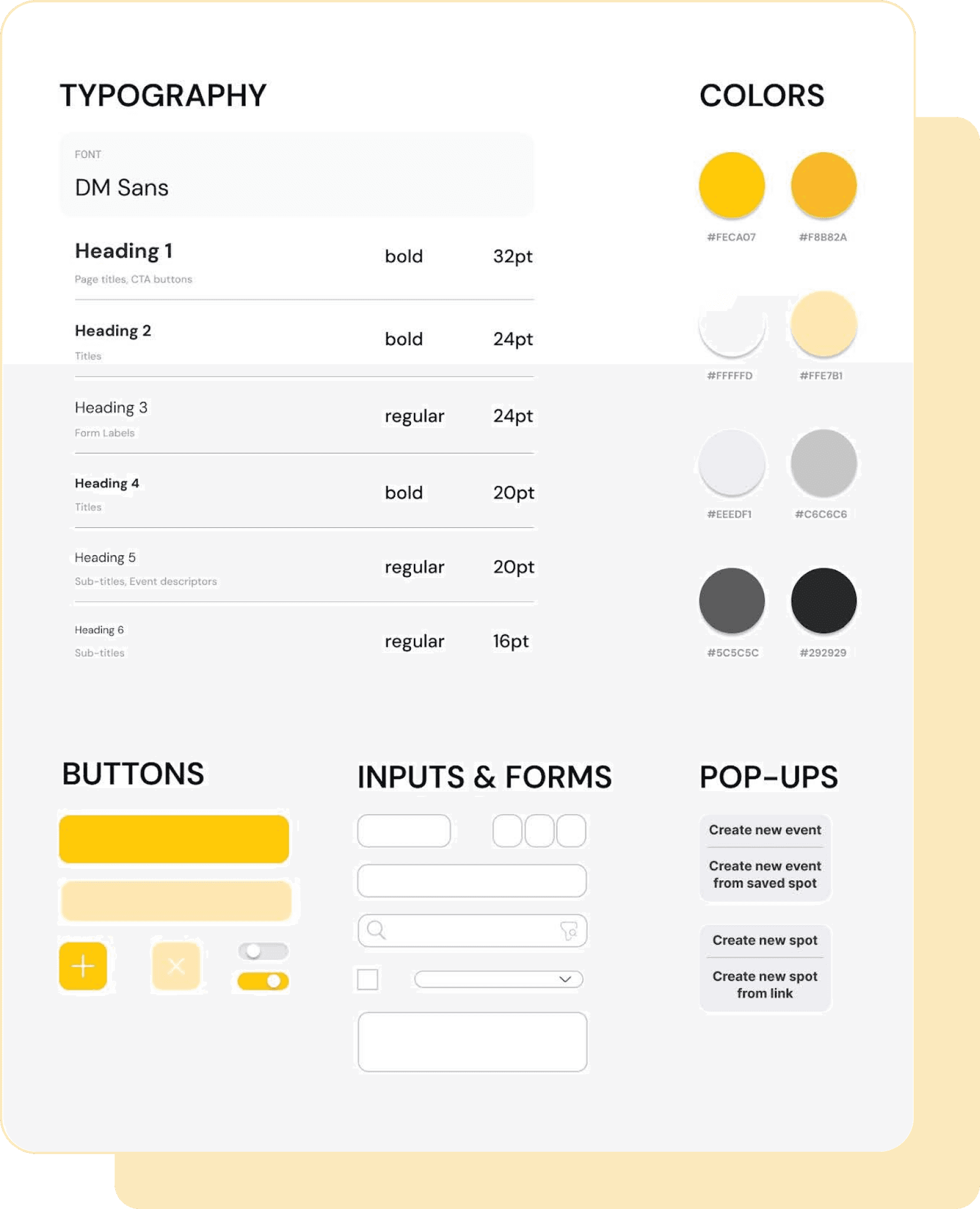
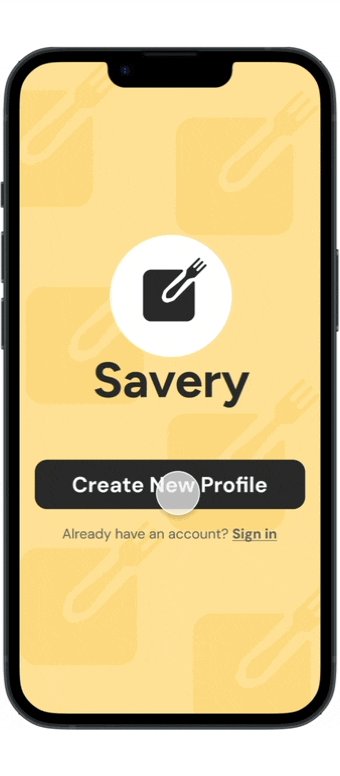
Creating the Brand Identity
The Final Prototype
The Final Test
Running the Usability Testing
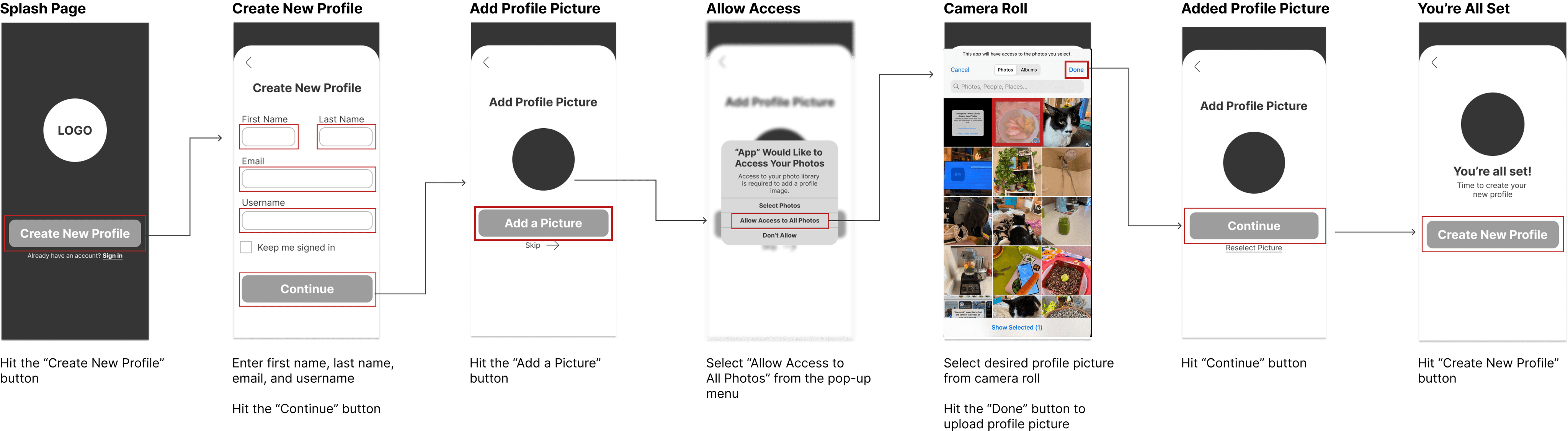
Start your Savery journey by creating a new profile for yourself.
Create a new spot for the restaurant Bistro 54 using the TikTok link you have copied.
Schedule an event for visiting your saved spot Burgers & Co. on April 3rd, 2024 at 8:00PM.
Future Iterations Based On Findings:
Remove Username
Since there are no friend adding features, I can remove the username feature.
Add Tooltips
Adding tooltips after the onboarding process would be beneficial for first-time users.
Larger Target Area
Some users had trouble selecting cuisine types due to a small target area.
Learning Moments
Problem > Solution
I automatically assumed a mobile app would be what I would create even before I had begun testing to really see what users would most benefit from. I was grateful for my mentor throughout this process as she helped me to stay focused on the problem.
Think of all possibilities
When creating my prototype, I left out the possibility that my test participants may not think to complete tasks in the same ways that I do and learned to create multiple ways to complete a certain task.
When in doubt, ask your users
There were many times throughout the process where I had questions about what I was creating and learned that the best way to answer these questions that arose is to ask the people who matter the most: your users.
Thank you for reading!